1、用于监听加载是否完成
当指定的元素(及子元素)已加载时,会发生 load() 事件。
该事件适用于任何带有 URL 的元素(比如图像、脚本、框架、内联框架)。
根据不同的浏览器(Firefox 和 IE),如果图像已被缓存,则也许不会触发 load 事件。
$("img").load(function(){ $("div").text("Image loaded");});
2、用于加载页面
从服务器加载数据,并把返回的数据放入被选元素中。
$("#div1").load("demo_test.txt");
通过 AJAX 请求从服务器加载数据,并把返回的数据放置到指定的元素中。
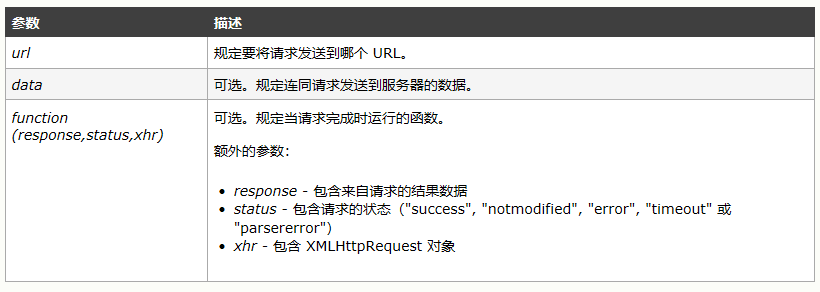
load(url,data,function(response,status,xhr))

$("button").click(function(){ $("#div1").load("demo_test.txt",function(responseTxt,statusTxt,xhr){ if(statusTxt=="success") alert("外部内容加载成功!"); if(statusTxt=="error") alert("Error: "+xhr.status+": "+xhr.statusText); });});
相关推文: